43 chartjs hide x axis labels
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. Copy Code var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); We are assigning display: false to x-axis ticks object inside scales object of options objects.
Eidinghausen, North Rhine-Westphalia (Nordrhein-Westfalen) Eidinghausen, 32549 Bad Oeynhausen, Germany | Sublocality Level 1, Sublocality, Political

Chartjs hide x axis labels
javascript - Remove x-axis label/text in chart.js - Stack Overflow (this question is a duplicate of In chart.js, Is it possible to hide x-axis label/text of bar chart if accessing from mobile? ) They added the option, 2.1.4 (and maybe a little earlier) has it var myLineChart = new Chart (ctx, { type: 'line', data: data, options: { scales: { xAxes: [ { ticks: { display: false } }] } } } Share Follow How accurate are the F&G regions? : r/23andme Generally accurate for me. I have found ancestors from all the French regions they gave me (5 French regions). Nordwestdeutsche Philharmonie (Symphony Orcherstra) - Short History The Nordwestdeutsche Philharmonie (North West German Philharmonic; AKA: NWD-Philharmoniker) is a German symphony orchestra based in Herford. It was founded in 1950 and, along with Philharmonie Südwestfalen and Landesjugendorchester NRW, is one of the 'official' orchestras (Landesorchester) of the state of North Rhine-Westphalia.
Chartjs hide x axis labels. Best 15 Local Artists in Eidinghausen, North Rhine-Westphalia, Germany ... Search 50 Eidinghausen local artists to find the best local custom artist for your project. See the top reviewed local local custom artists in Eidinghausen, North Rhine-Westphalia, Germany on Houzz. javascript - Hide labels on x-axis ChartJS - Stack Overflow I was able to hide labels on the x-axis, while keeping the title in the tooltip by doing the following: In chart data: labels: [""] In chart options, add object.label = "ToolTipTitle"; before the line specifying the values that should be returned Share Improve this answer Follow answered Feb 5, 2016 at 1:13 A. Lee 1 1 Nordwestdeutsche Philharmonie (Symphony Orcherstra) - Short History The Nordwestdeutsche Philharmonie (North West German Philharmonic; AKA: NWD-Philharmoniker) is a German symphony orchestra based in Herford. It was founded in 1950 and, along with Philharmonie Südwestfalen and Landesjugendorchester NRW, is one of the 'official' orchestras (Landesorchester) of the state of North Rhine-Westphalia. How accurate are the F&G regions? : r/23andme Generally accurate for me. I have found ancestors from all the French regions they gave me (5 French regions).
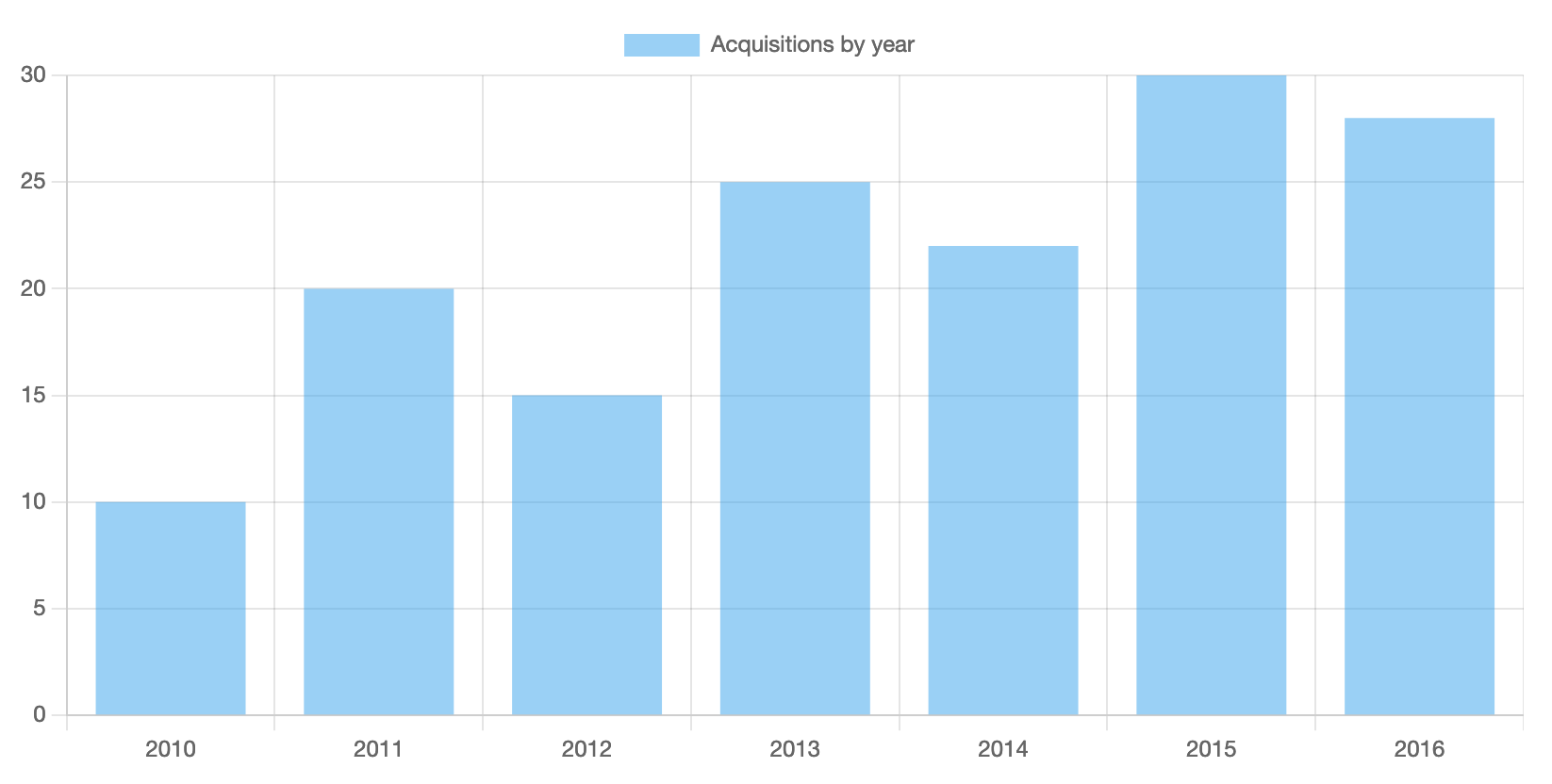
javascript - Remove x-axis label/text in chart.js - Stack Overflow (this question is a duplicate of In chart.js, Is it possible to hide x-axis label/text of bar chart if accessing from mobile? ) They added the option, 2.1.4 (and maybe a little earlier) has it var myLineChart = new Chart (ctx, { type: 'line', data: data, options: { scales: { xAxes: [ { ticks: { display: false } }] } } } Share Follow










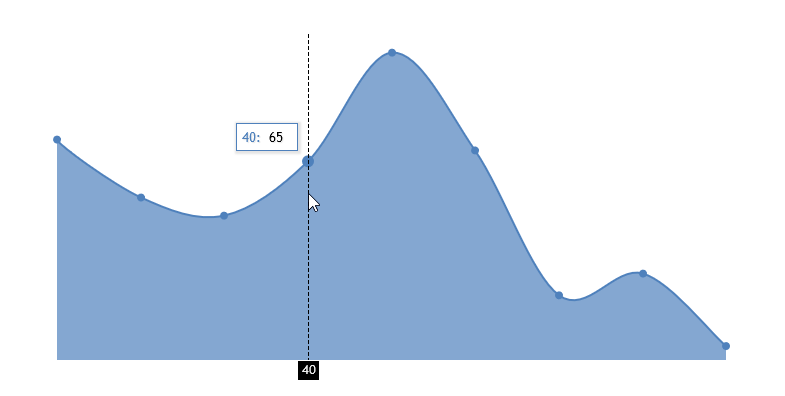
![FEATURE] Allow Axis ticks to render inside chart bounds e.g. ...](https://user-images.githubusercontent.com/1318466/28313834-359aaae4-6bb0-11e7-9793-3bbd5e5725cd.png)













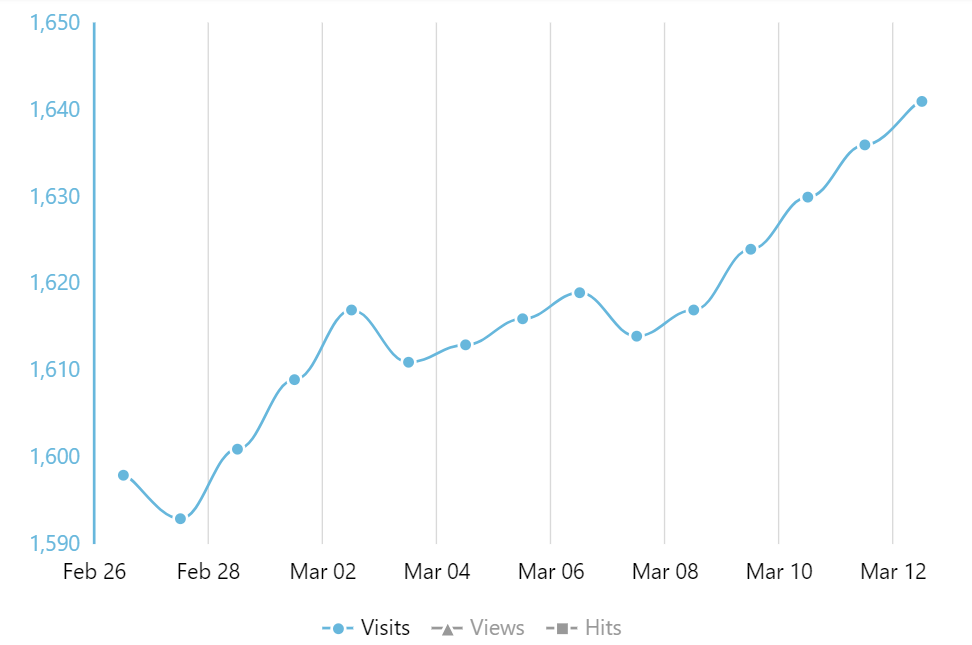
![BUG] Hide tooltip behind the scales · Issue #8980 · chartjs ...](https://user-images.githubusercontent.com/65761949/82656861-b94fec80-9c24-11ea-82ab-d47d2de22ef6.png)


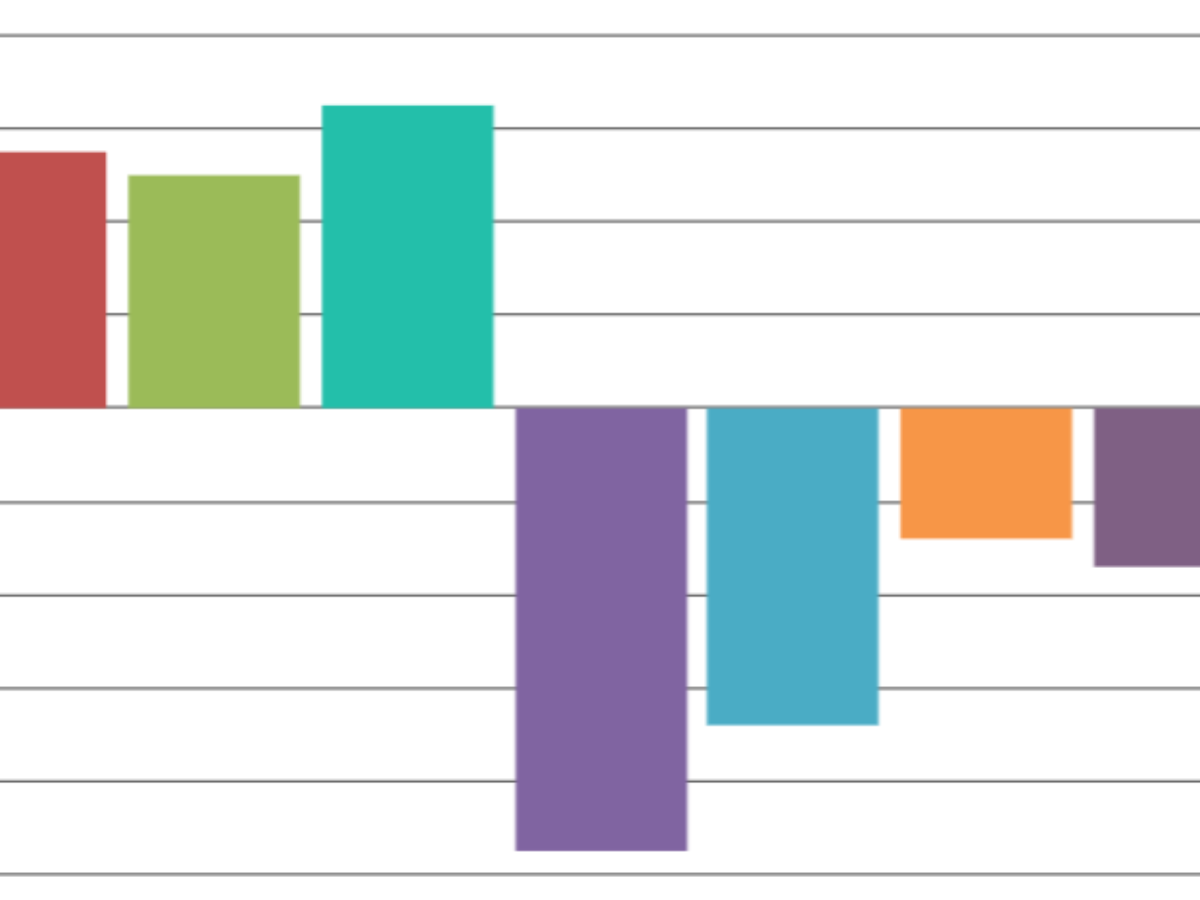
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)










Post a Comment for "43 chartjs hide x axis labels"